
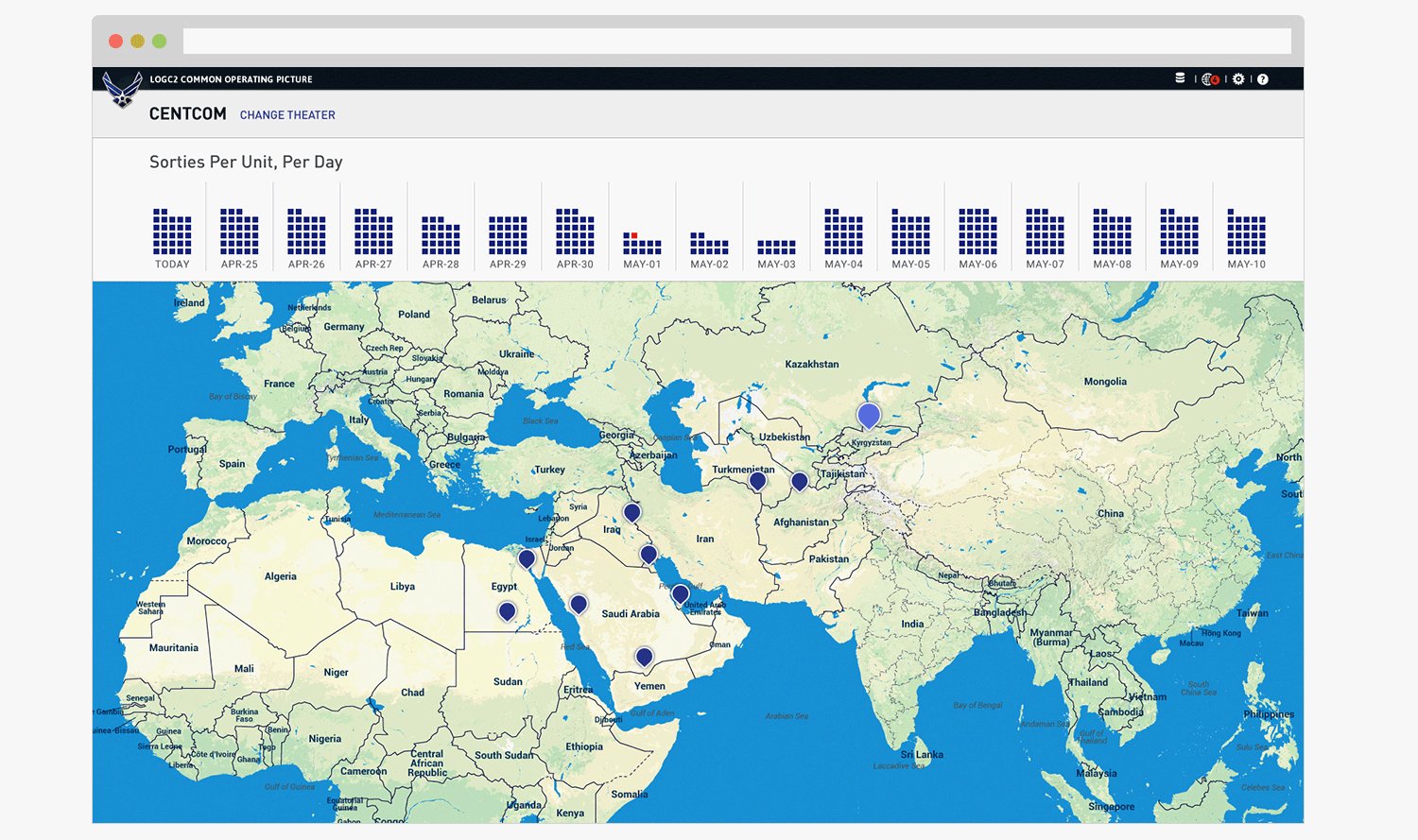
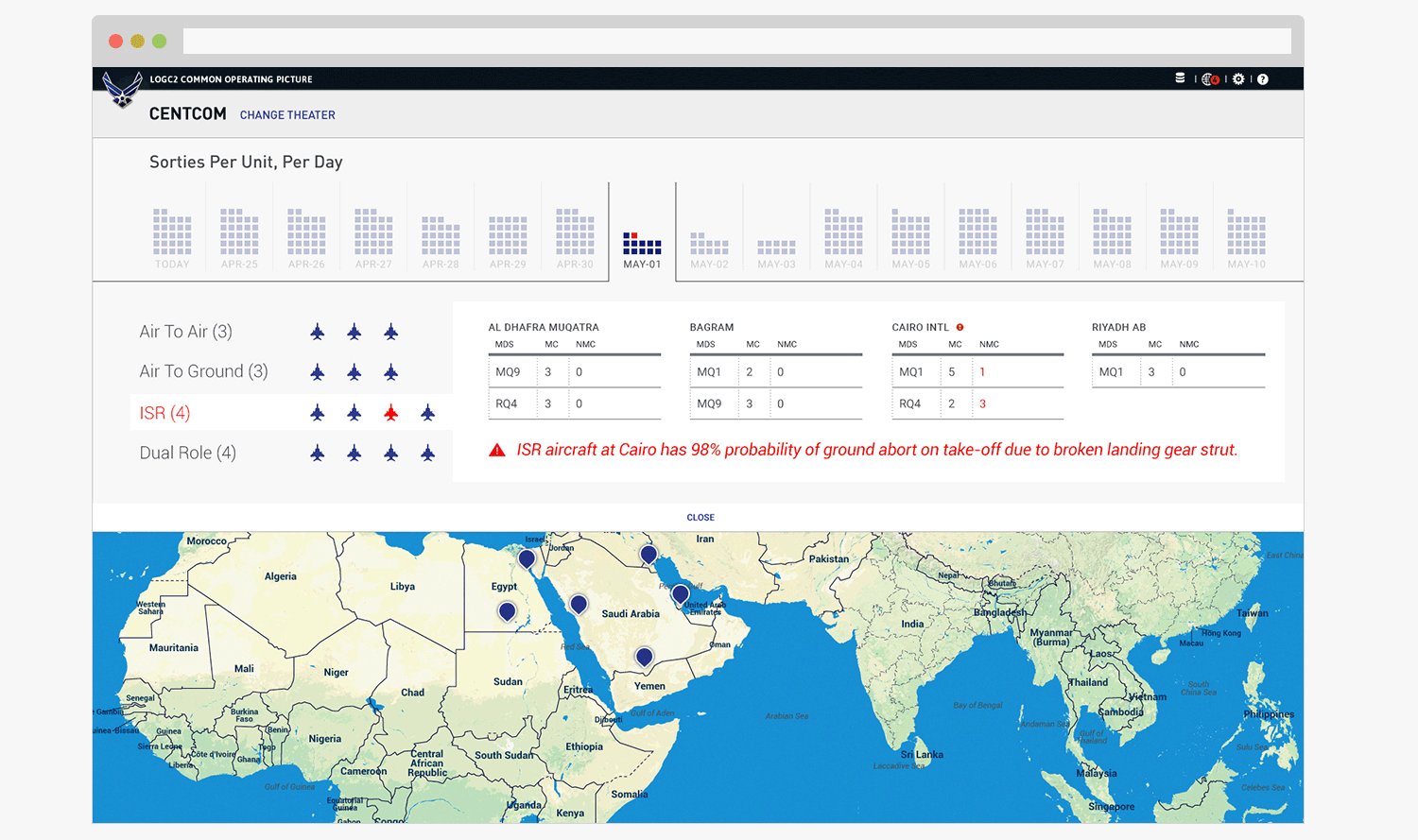
Initial selection of military region, known as a Theater. This interactive map is a rethinking of the proposed component suggested by my UX partner—a standard dropdown.


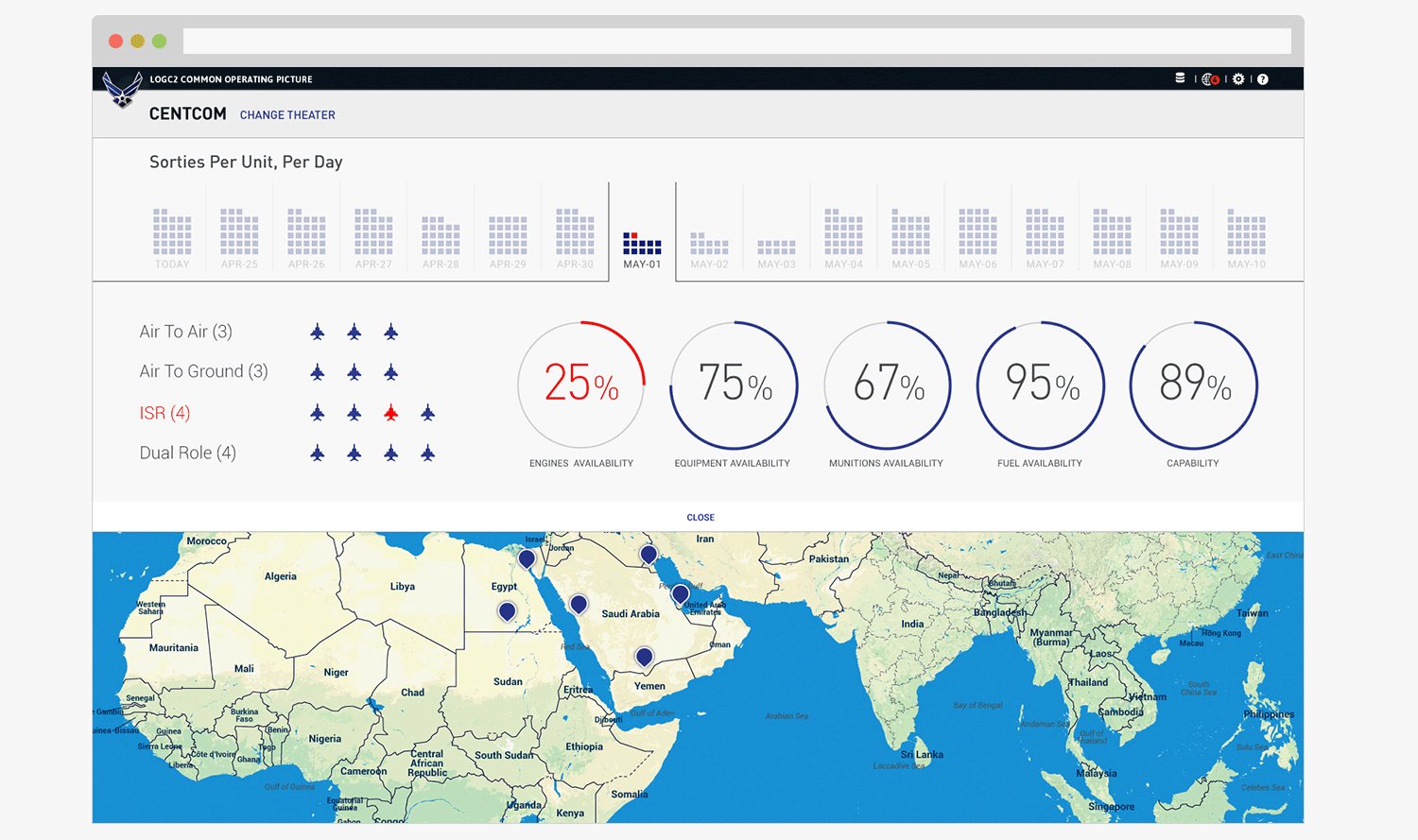
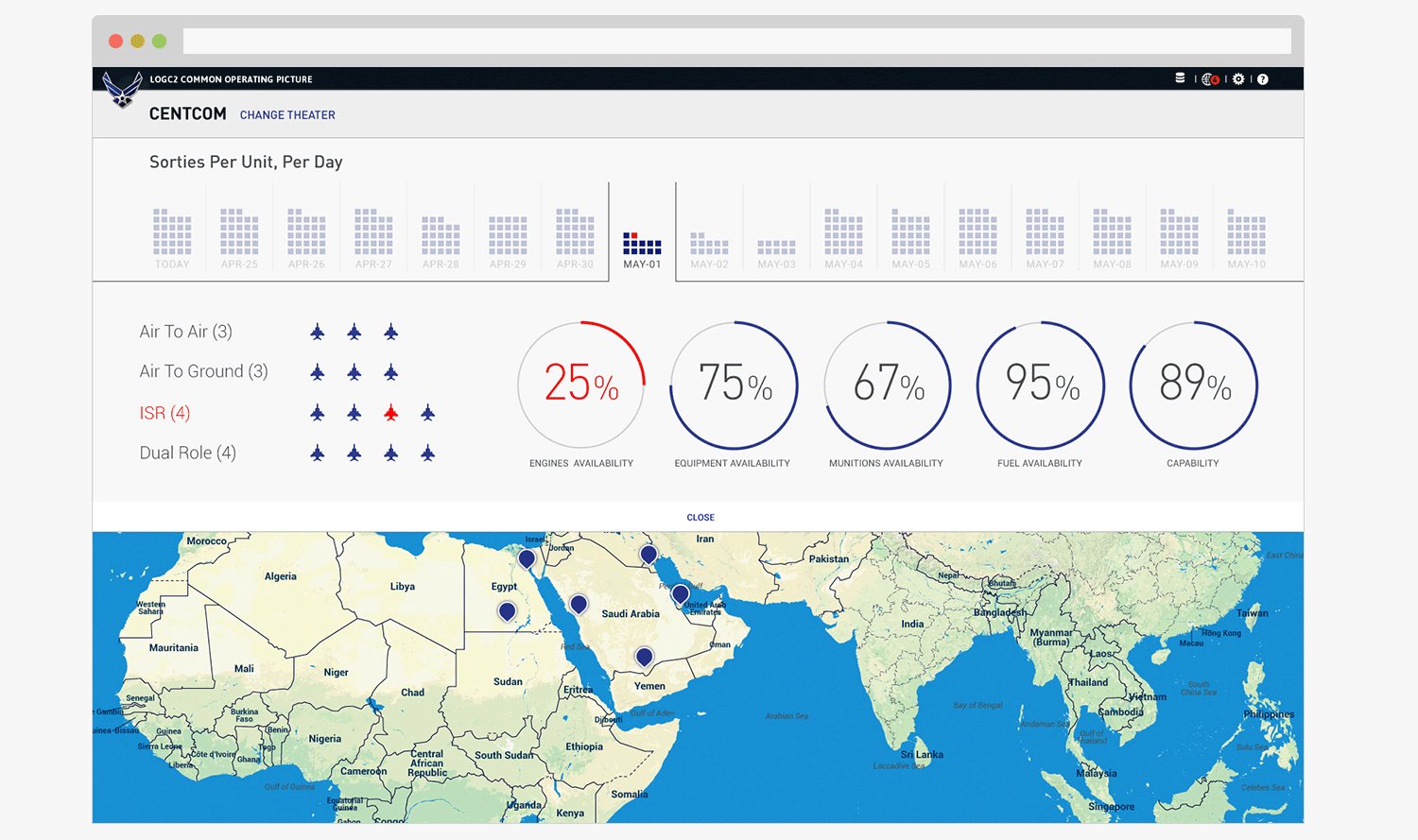
Interactions fleshed out with the UX director: most of the information shown here is part of the user story we were executing against; the donut charts were a suggestion made by me to add a high-level entry point for the data.

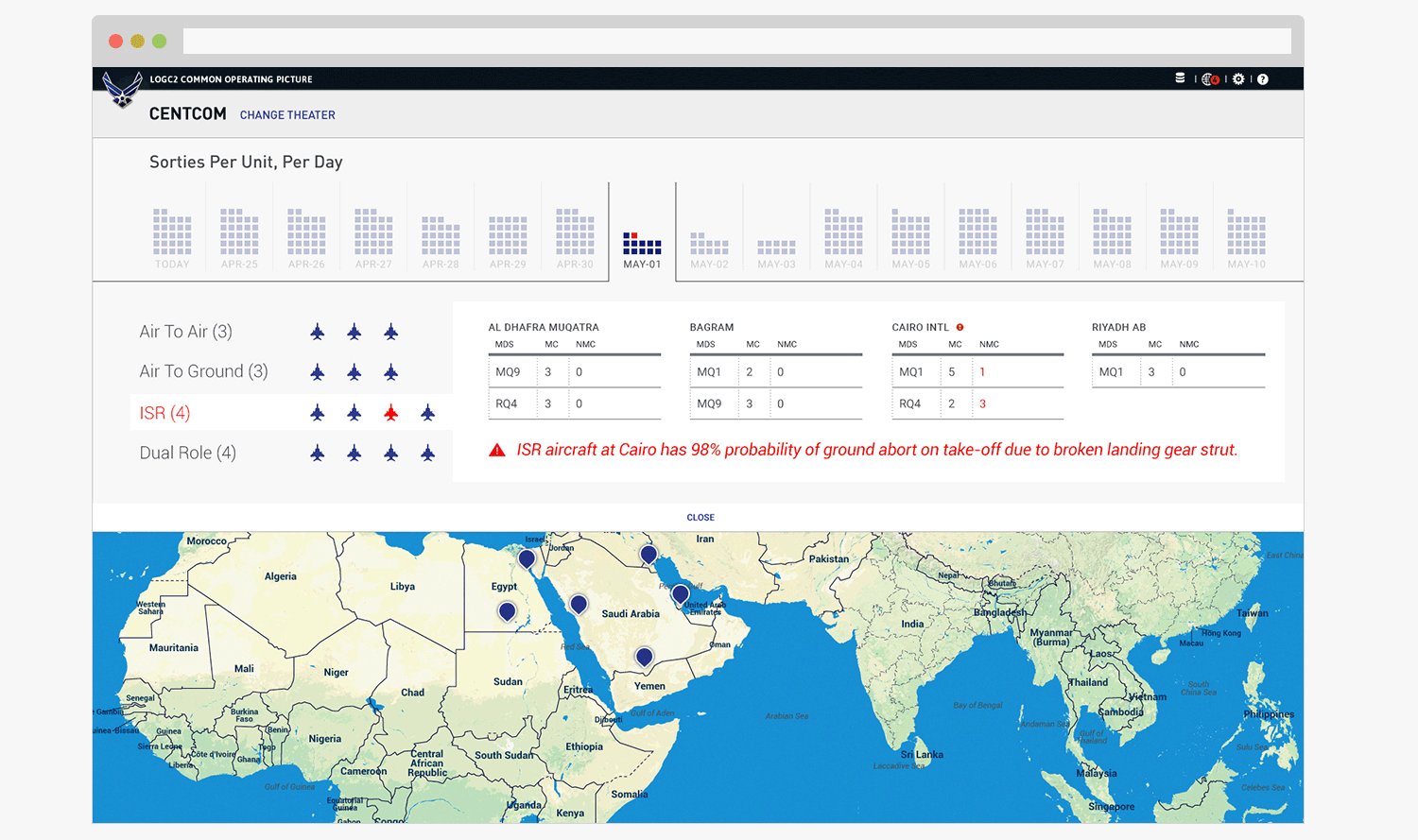
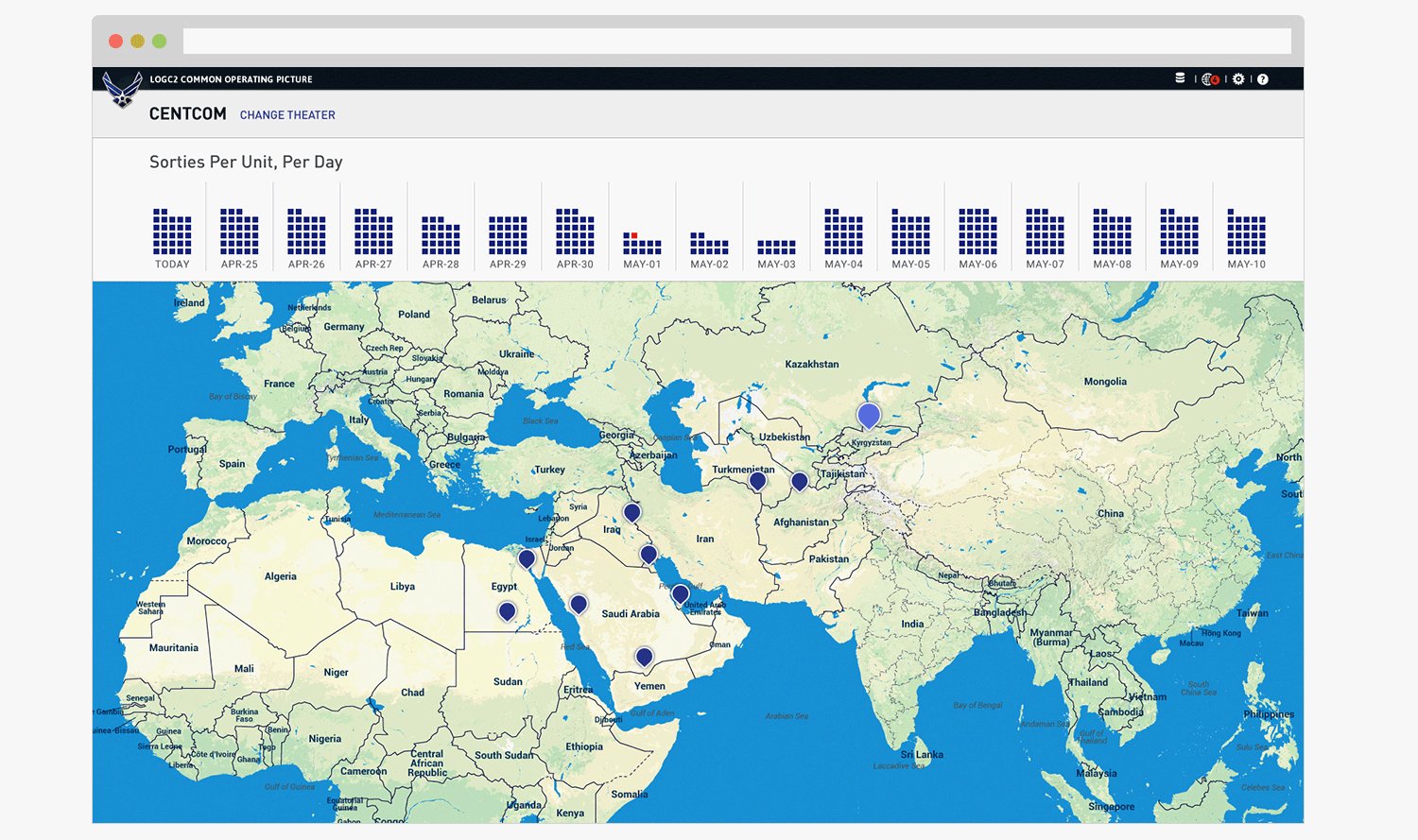
Base selection: a world map controlled by a filter bar.

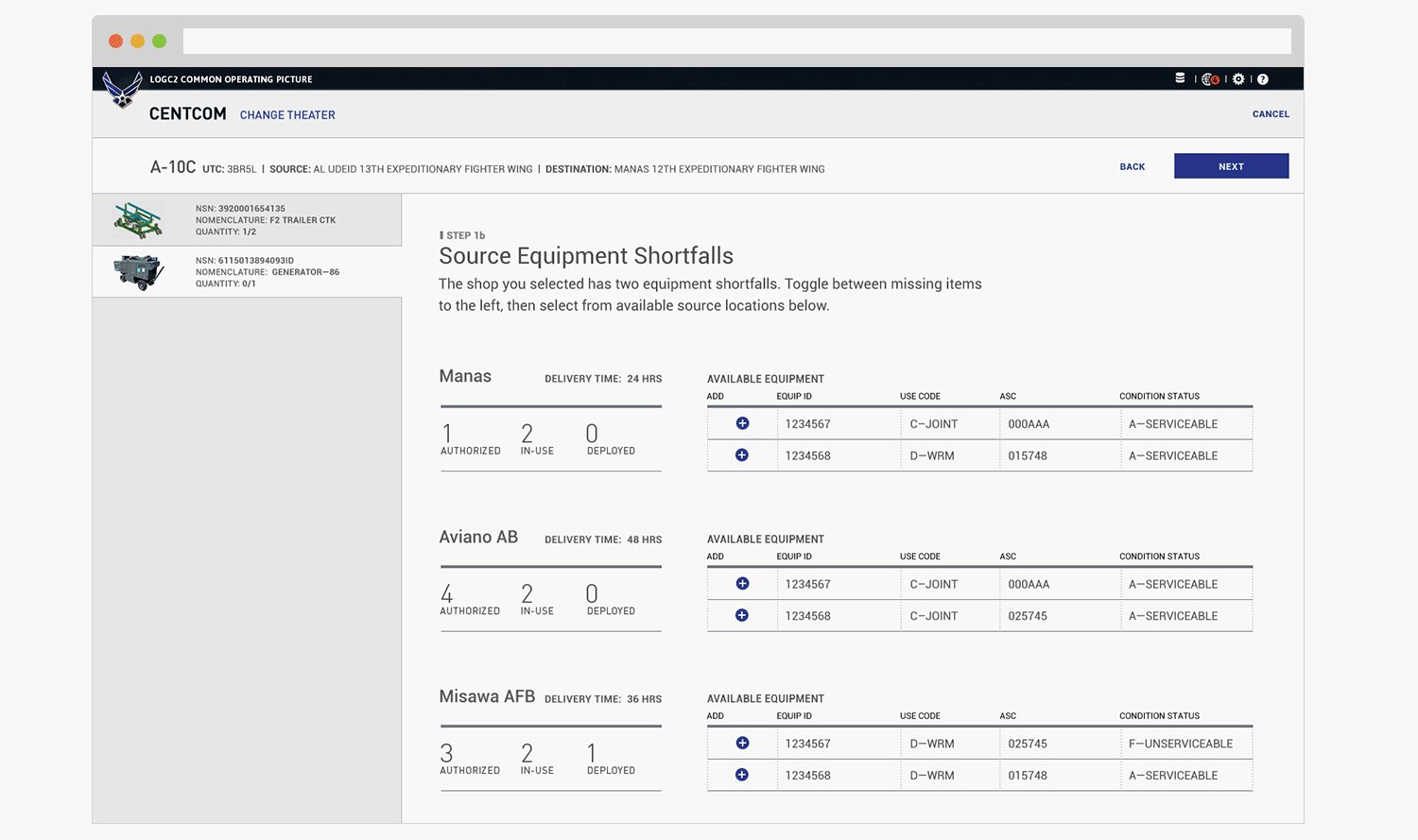
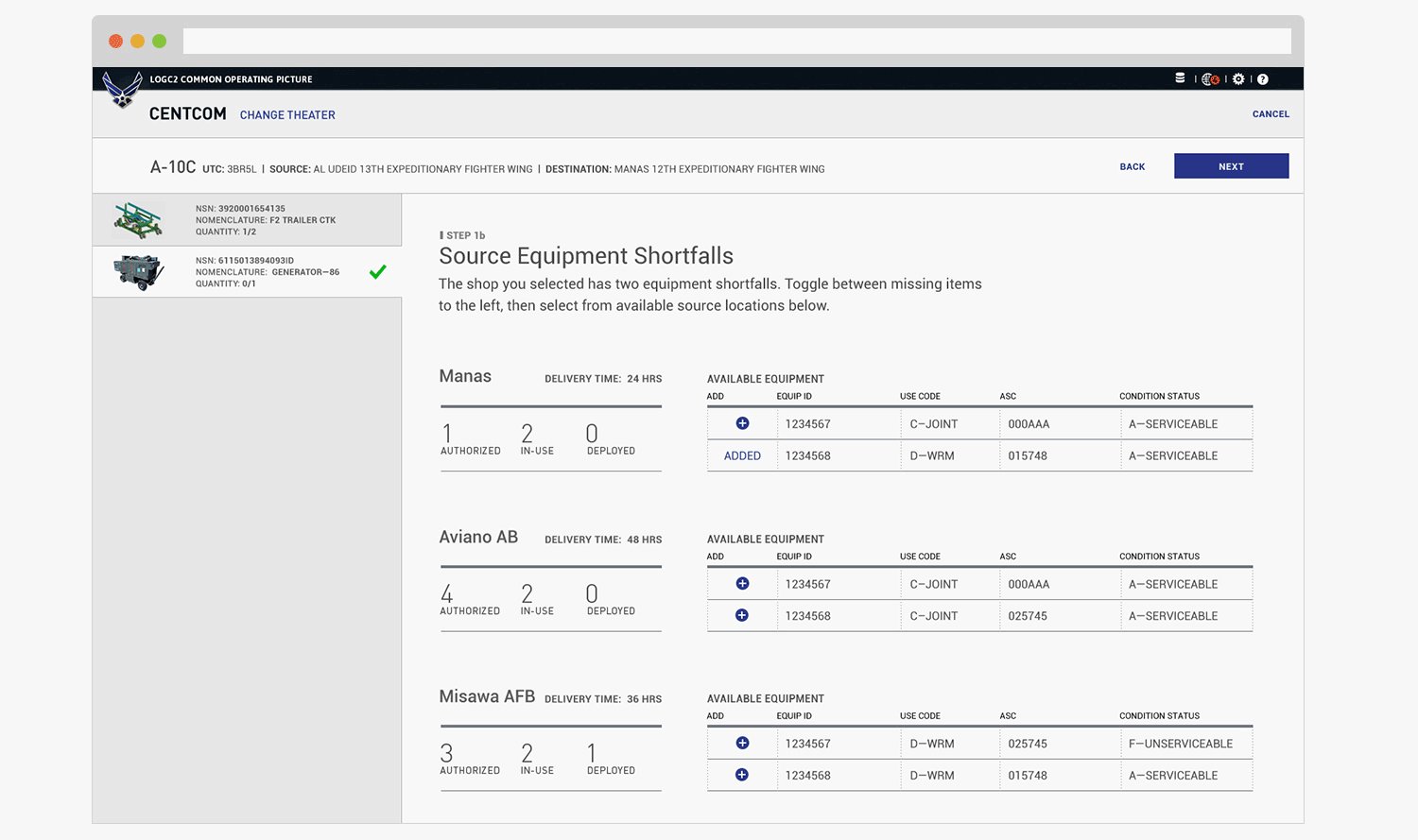
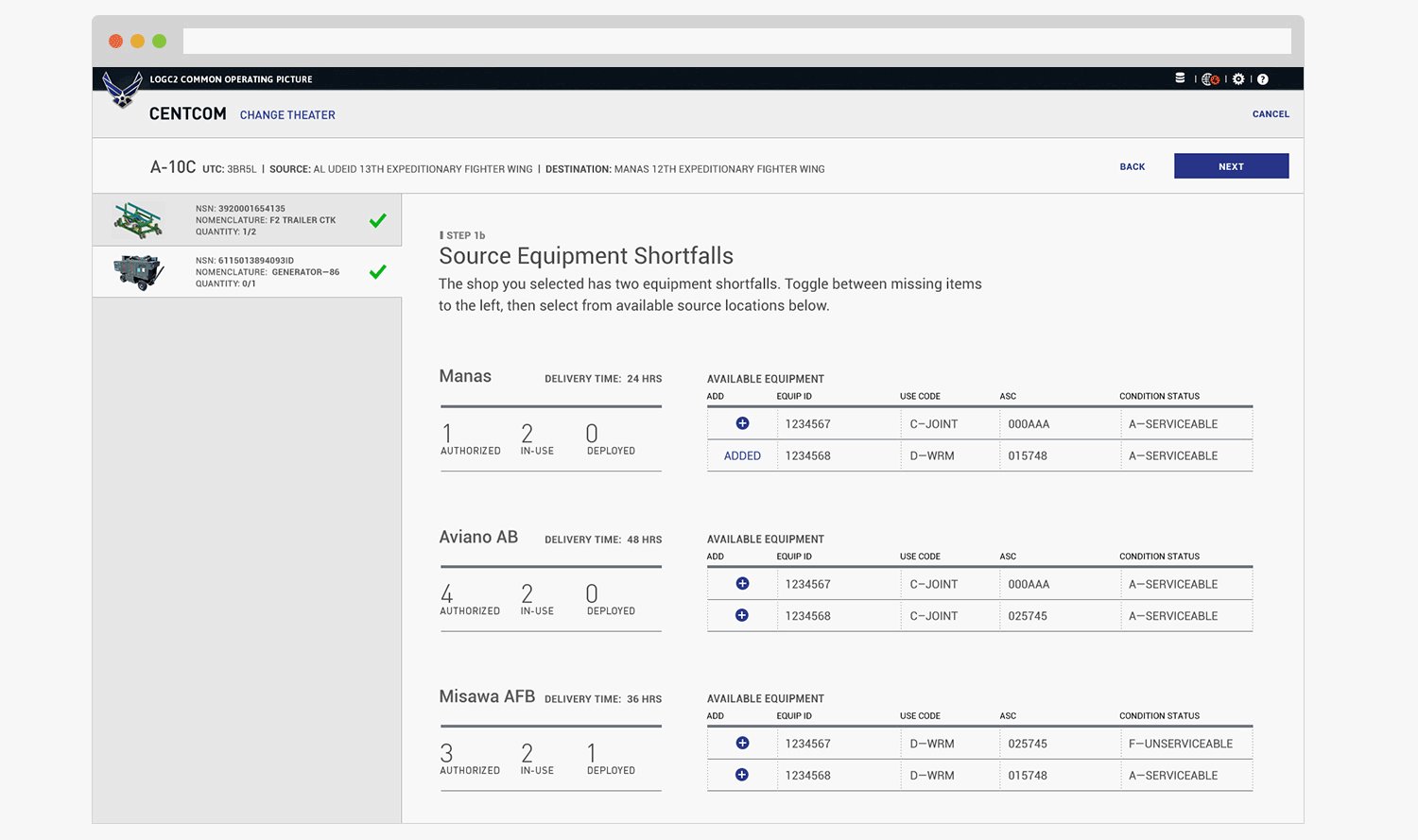
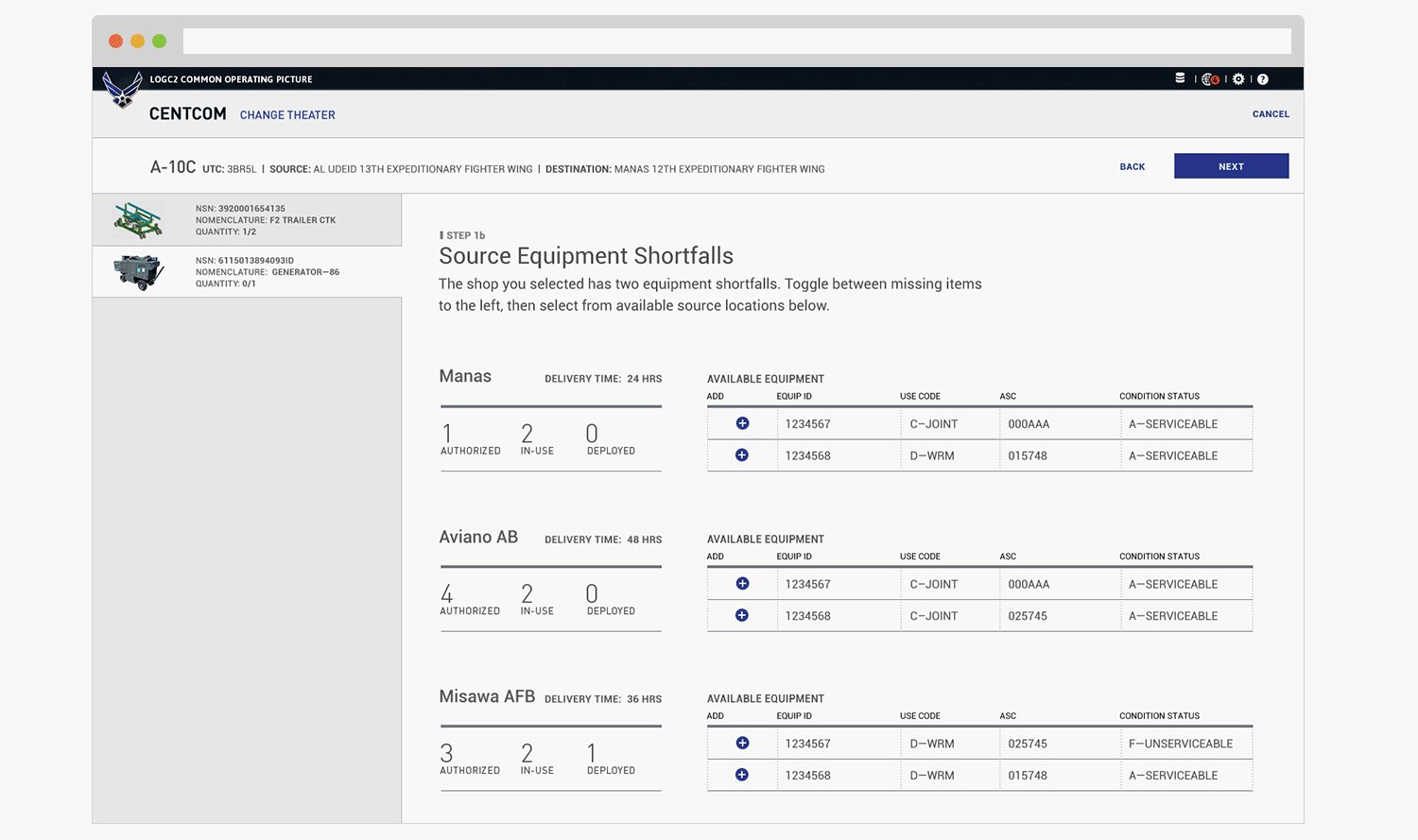
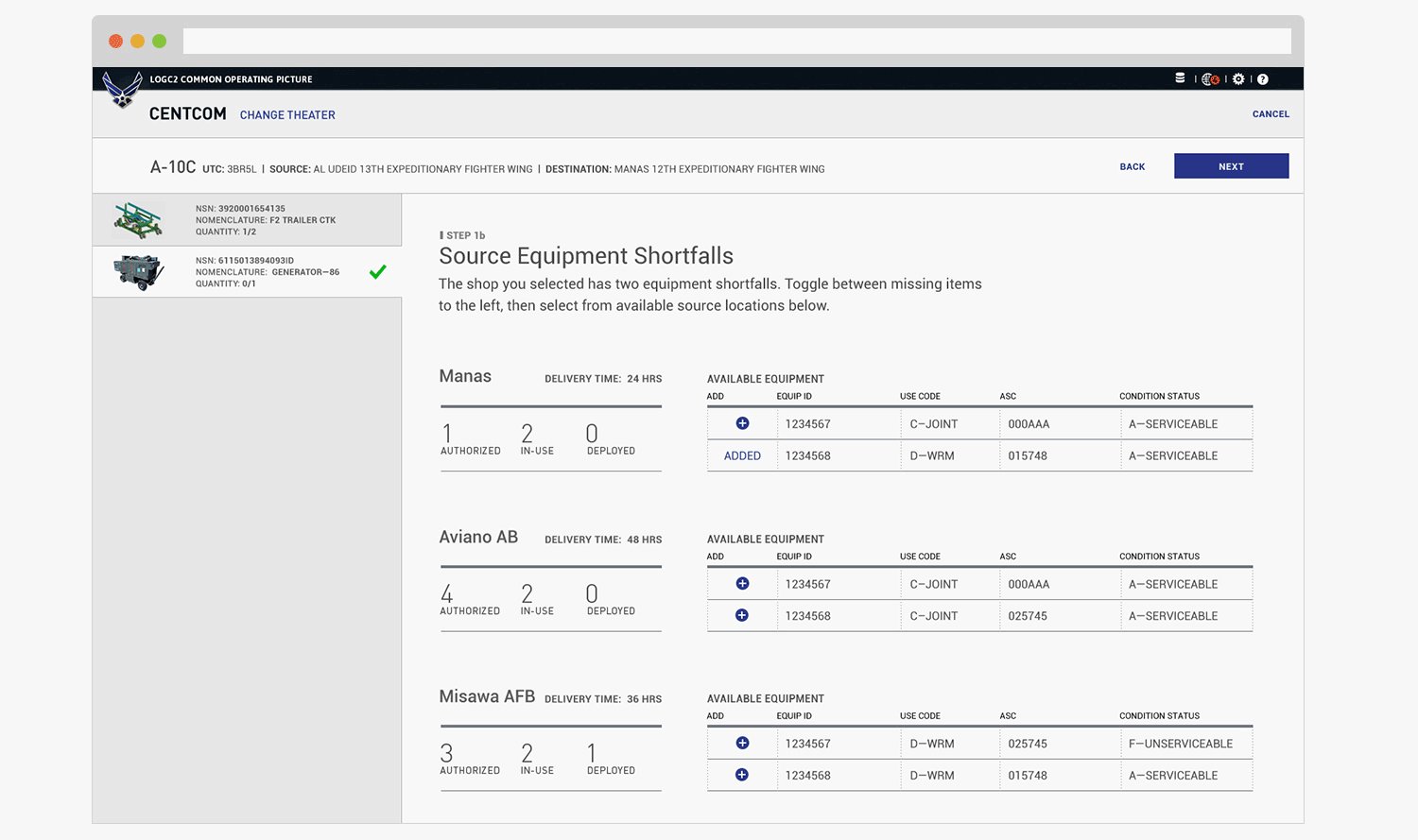
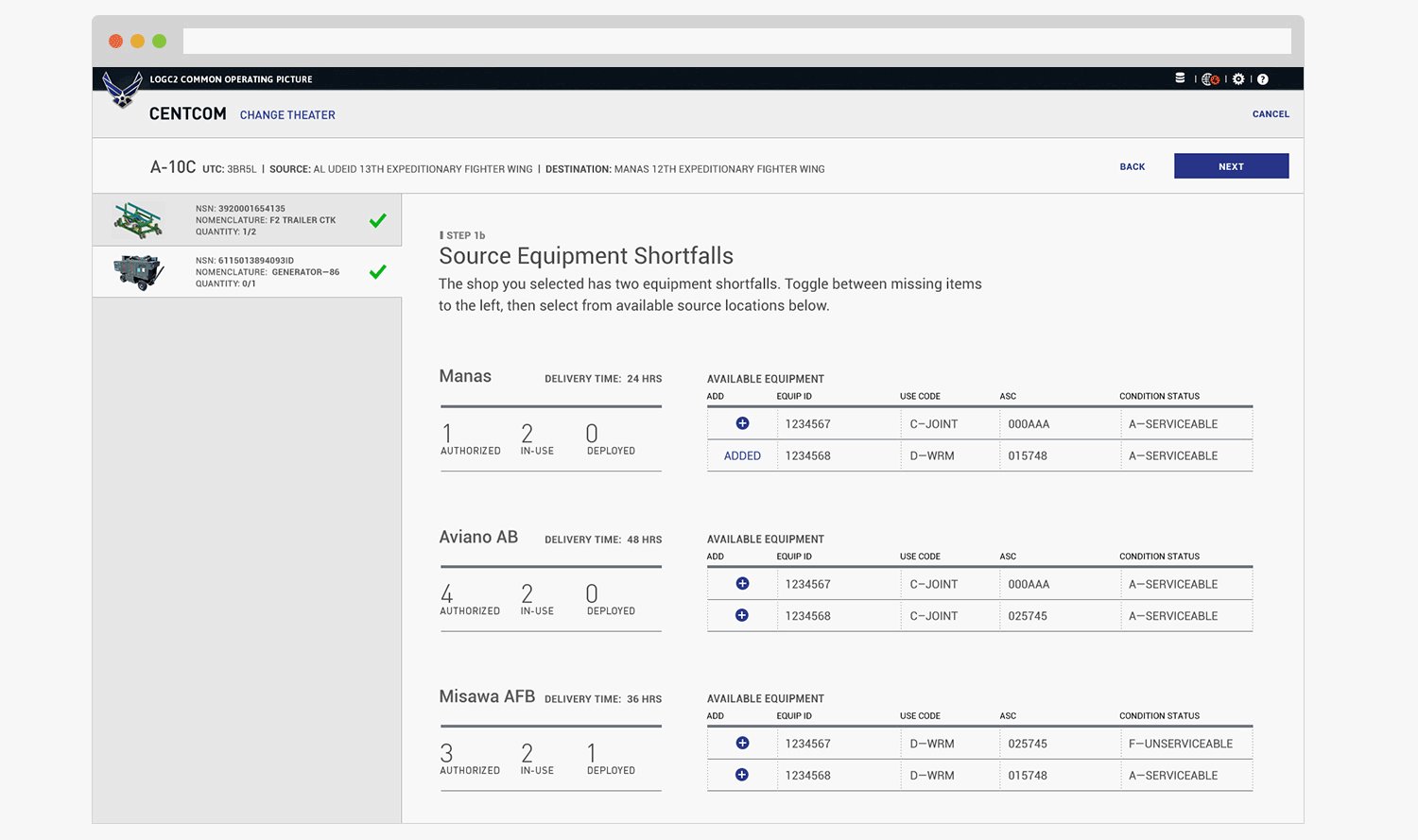
The structure and interactions of this screen were initially unclear; I took the lead on solving with a side tab structure, and selection approval notifications for each tab.

Confirmation screen: my contribution here was to add a world map with related hover states for each component type.






Initial selection of military region, known as a Theater. This interactive map is a rethinking of the proposed component suggested by my UX partner—a standard dropdown.
Interactions fleshed out with the UX director: most of the information shown here is part of the user story we were executing against; the donut charts were a suggestion made by me to add a high-level entry point for the data.
Base selection: a world map controlled by a filter bar.
The structure and interactions of this screen were initially unclear; I took the lead on solving with a side tab structure, and selection approval notifications for each tab.
Confirmation screen: my contribution here was to add a world map with related hover states for each component type.